Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 인공지능
- 엘카데미후기
- 무료코딩
- javascript
- 엘카데미이벤트
- 엘리스아카데미
- 태그
- 머신러닝
- js
- 혼공학습단
- 선택자
- 혼공머신
- ML
- 엘리스코딩
- 자바스크립트
- Margin
- 딥러닝
- 코딩이벤트
- A태그
- 혼자_공부하는_머신러닝+딥러닝
- 속성
- Block
- 엘카데미
- html
- border
- 혼공
- CSS
- 엘리스
- p태그
- 엘리스출석챌린지
Archives
- Today
- Total
jinseon's log
[HTML & CSS] 태그의 부모 자식 관계 본문
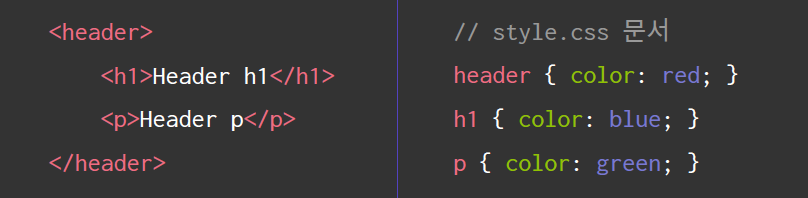
✔ 부모 자식 관계 1

- html은 계층 구조를 가짐
- header 안에 h1과 p태그가 있다고 말할 수도 있지만, 하위에 있다고도 할 수 있음
- <header> : 부모 태그
- <h1> & <p> : 자식 태그
=> <header>와 <h1><p> : 부모 자식 관계
=> <h1>과 <p> : 형제 관계 (같은 층/레벨)
- 부모 자식 관계에서 각각 스타일 지정 시 작은 범위를 지정하는 자식 태그의 스타일이 우선 적용됨
- 부모 태그의 스타일만 지정 시 자식 태그도 같은 스타일이 적용됨
=> 부모 태그의 CSS 속성은 자식 태그가 상속 받음
=> 자식 태그의 CSS 속성은 부모 태그에 영향을 미치지 않음
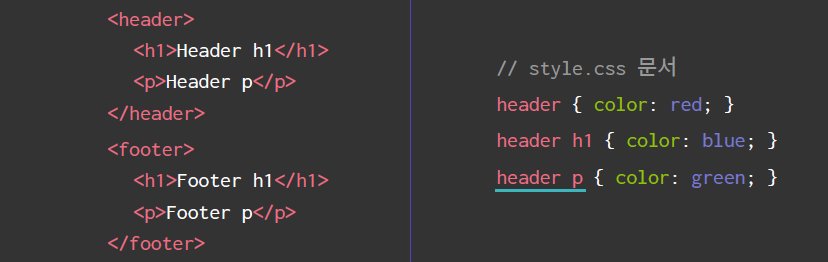
✔ 부모 자식 관계 2

- 원하는 특정 위치의 태그에만 css 속성을 적용하고자 할 경우 부모 태그를 함께 작성
=> 부모태그 자식태그 { 속성 : 속성값; }
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 웹을 구성하는 요소 (0) | 2022.11.22 |
|---|
Comments

