| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 혼자_공부하는_머신러닝+딥러닝
- Margin
- CSS
- 엘리스코딩
- 인공지능
- 딥러닝
- 혼공
- 엘카데미
- A태그
- javascript
- 혼공학습단
- 혼공머신
- border
- 태그
- 머신러닝
- 엘리스출석챌린지
- 속성
- Block
- 엘카데미이벤트
- 선택자
- 자바스크립트
- 엘리스아카데미
- 코딩이벤트
- p태그
- ML
- html
- js
- 무료코딩
- 엘카데미후기
- 엘리스
- Today
- Total
jinseon's log
[JS] 변수 정의 본문
✔ 변수의 정의

- 데이터를 담는 공간
✔ 변수 선언 및 데이터 저장

- 변수 선언
- var (variable)
- 데이터를 담을 공간을 생성하는 것
- 뒤에 원하는 변수명 입력
- 변수 초기화
- JS의 초기화 => 특정 변수 안에 값을 집어 넣는 것
- '생성된 변수'에 데이터를 전달하는 것
=> 생성되지 않은 상태에서는 기본적으로 초기화를 진행할 수 없지만, 변수 선언과 동시에 초기화를 진행할 수는 있음
✔ 데이터 변경

- 변수 fruit의 데이터를 apple에서 banana로 변경
- 변수는 이미 선언되어있으므로 var를 다시 작성할 필요는 없음
✔ 변수 안의 데이터 확인 방법

- console.log();
- 변수 안 데이터를 콘솔에서 확인할 때 사용하는 명령어
- document.write();
- 변수의 데이터를 웹 화면에 출력하는 명령어
✔ 변수 생성 시 주의 사항
- 변수명은 숫자로 시작할 수 없음
- ex. var 1str;
- 변수명을 최대한 자세하게 작성
- ex. var randomNumber;
=> random과 Number 처럼 끊어 읽는 부분의 뒷 단어 첫글자는 대문자로 만들어주면 더욱 좋음
- 의미가 불명확한 단어들의 조합은 피해야 함
- ex. var tmax;
=> 여기서 t가 무엇을 의미하는지 파악하기 어려움
📍 변수명을 짓는 것은 자유이나 읽는 사람의 편의를 위해서 이해하기 쉽게 작성하는 것을 권장
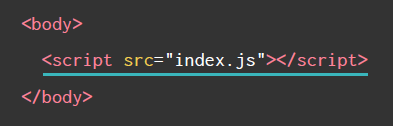
✔ 자바스크립트 사용 방법

- <script>
- src 속성값으로 js파일을 입력 해 html 파일과 연동
=> 웹페이지에서 동작을 가능하게 함
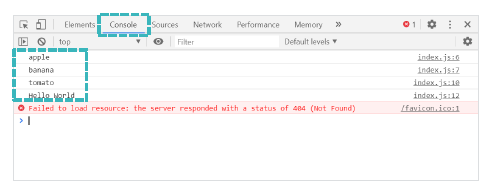
✔ 웹페이지 변수 데이터 확인 방법

- chrome 기준
- 우 클릭 후 검사 혹은 'F12' 를 눌러 개발자 검사 창 열기
- 윗부분에서 'Console' 창을 열면 사용된 변수 데이터를 확인할 수 있음
'JavaScript' 카테고리의 다른 글
| [JS] 프로퍼티와 메서드 (0) | 2022.11.25 |
|---|---|
| [JS] 데이터 타입 (1) | 2022.11.25 |
| [JS] 자바스크립트 정의 (0) | 2022.11.24 |



