Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 선택자
- 태그
- 혼공머신
- 엘리스코딩
- 엘리스아카데미
- Margin
- javascript
- js
- 엘카데미후기
- 인공지능
- 자바스크립트
- 혼자_공부하는_머신러닝+딥러닝
- 속성
- 머신러닝
- html
- 혼공학습단
- 엘카데미
- border
- 코딩이벤트
- 딥러닝
- A태그
- 무료코딩
- ML
- 엘리스출석챌린지
- 혼공
- CSS
- p태그
- 엘카데미이벤트
- Block
- 엘리스
Archives
- Today
- Total
jinseon's log
[JS] 프로퍼티와 메서드 본문
✔ 데이터 타입의 프로퍼티와 메서드

- 초콜릿의 종류별로 가지고 있는 고유한 성질
- 자바스크립트에서 사용자를 위해 사전에 작성된 편의 기능
- 프로퍼티 : 객체가 가지는 성질
- 메서드 : 객체가 할 수 있는 행동
✔ 문자열 프로퍼티와 메서드

- length;
- 문자열의 길이
- charAt(index);
- 특정 인덱스에 해당하는 문자 추출
- split(" ");
- 공백을 기준으로 문자를 나눈 후 배열로 만들어 출력 => [Hello, World]
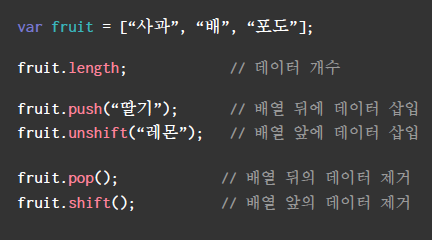
✔ 배열 프로퍼티와 메서드

- length;
- 배열 안에 있는 데이터의 개수
- push();
- 배열 뒤에 데이터 삽입 => ["사과", "배", "포도", "딸기"]
- unshift();
- 배열 앞에 데이터 삽입 => ["레몬", "사과", "배", "포도"]
- pop();
- 배열 뒤의 데이터 제거 => ["사과", "배"]
- shift();
- 배열 앞의 데이터 제거 => ["배", "포도"]
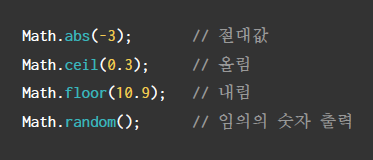
✔ math의 수학 연산 메서드

- 이미 구현되어 있는 math의 메서드를 활용해 편리하게 계산할 수 있음
- Math.abs(숫자);
- 절대값 => 3
- Math.ceil(숫자);
- 올림 => 1
- Math.floor();
- 내림 => 10
- Math.random();
- 임의의 숫자 출력
✔ 문자를 숫자로 변환하는 메서드

- parseInt("숫자");
- 문자로 되어있는 수를 정수 형태로 변환 => 20
- parseFloat("숫자");
- 문자로 되어있는 수를 실수 형태로 변환 => 20.6
'JavaScript' 카테고리의 다른 글
| [JS] 데이터 타입 (1) | 2022.11.25 |
|---|---|
| [JS] 변수 정의 (0) | 2022.11.24 |
| [JS] 자바스크립트 정의 (0) | 2022.11.24 |
Comments



